


Flat Design: Simplifying User Experience in Modern Design
Flat design is an aesthetic approach in graphic and user interface design that has gained popularity in recent years.
This style is characterized by simplicity, the removal of unnecessary visual elements, and the use of solid colors and clear typography to effectively communicate information.
In this article, we’ll explore the concept of flat design, its origins, and how it has influenced modern design and user experience.
Origins of Flat Design:
Flat design emerged as a response to the prevalence of skeuomorphism in digital design, which mimicked the appearance and features of real-world objects.
As users became more familiar with digital interfaces, designers began adopting a more minimalist and simplified approach, leading to the development of flat design.
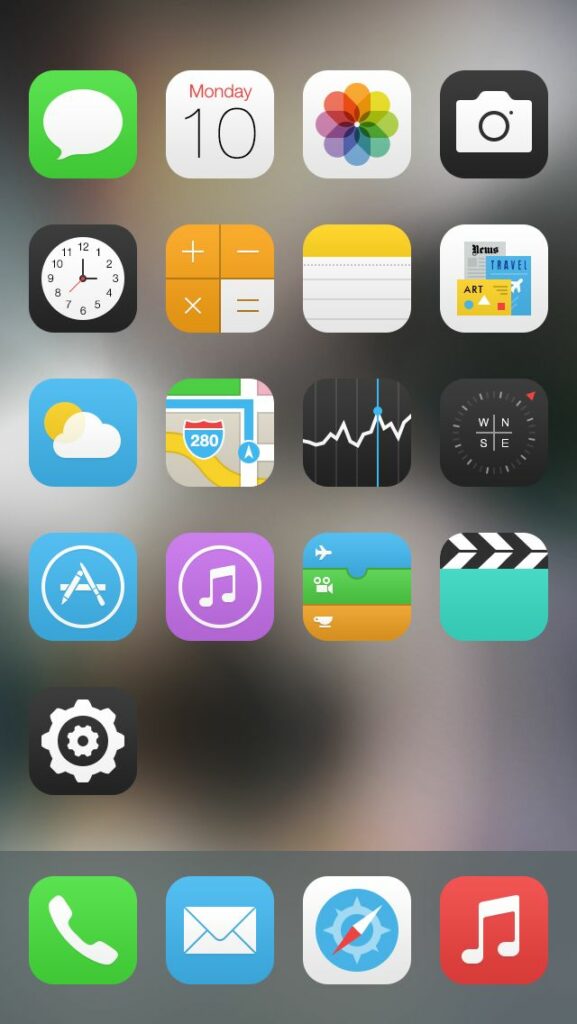
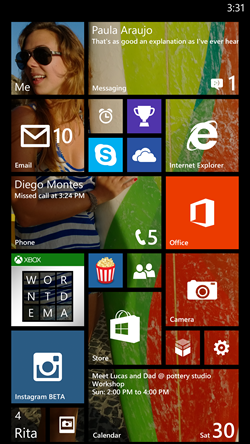
This design style was largely popularized by the release of Windows 8 and the overhaul of iOS 7’s user interface, which adopted a flatter and more minimalist approach compared to their predecessors.
Principles of Flat Design:
Key elements of flat design include:
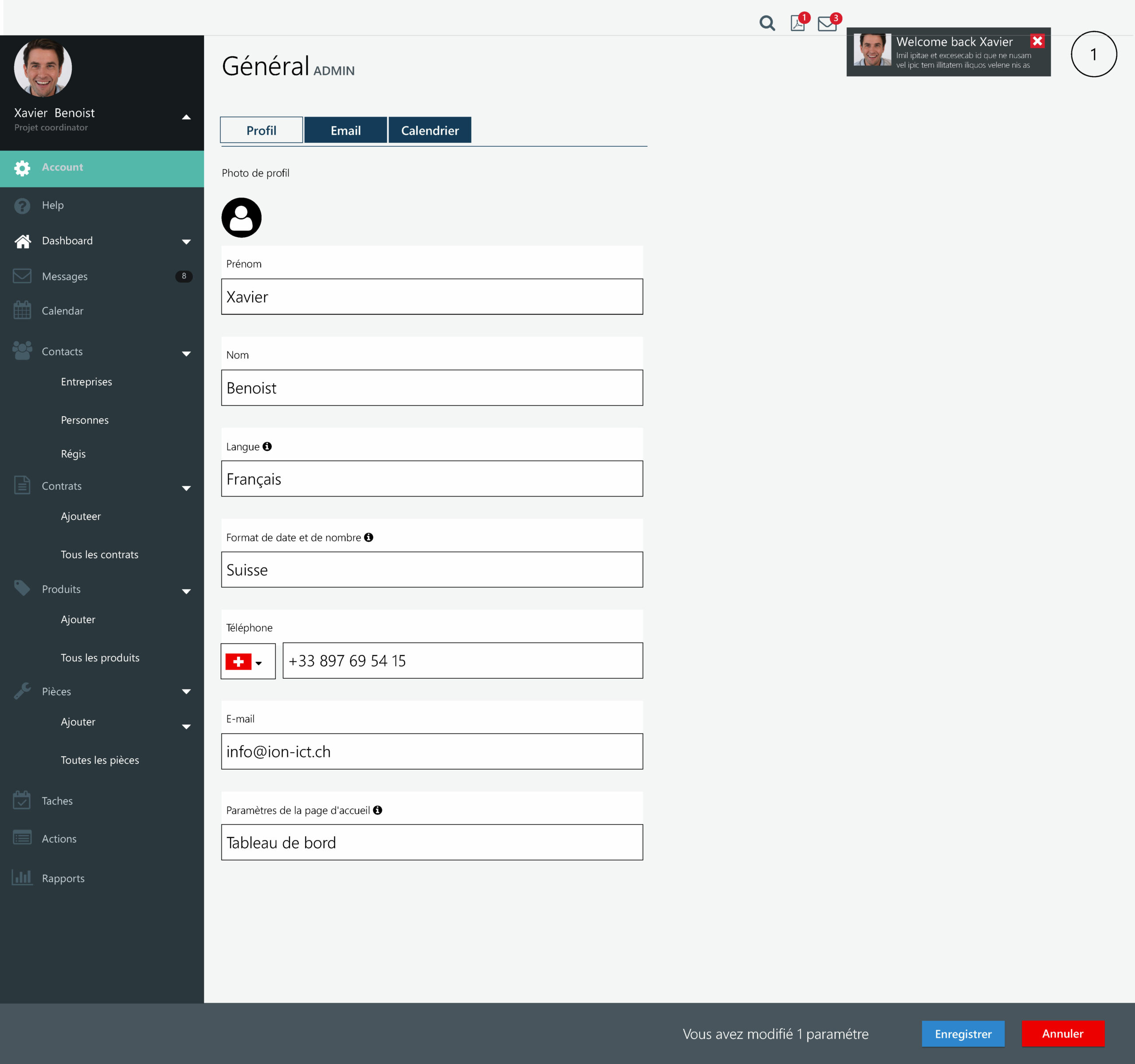
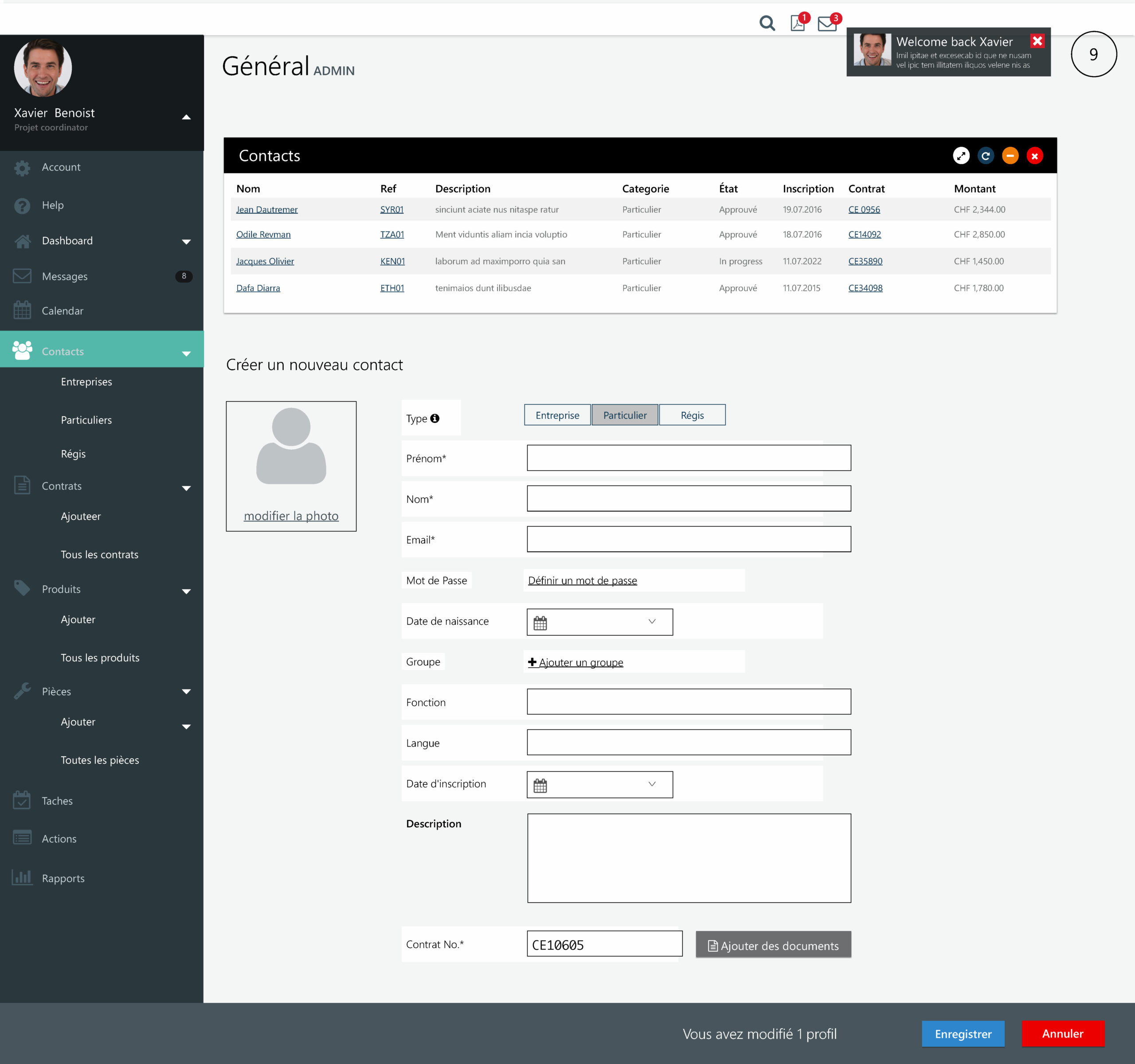
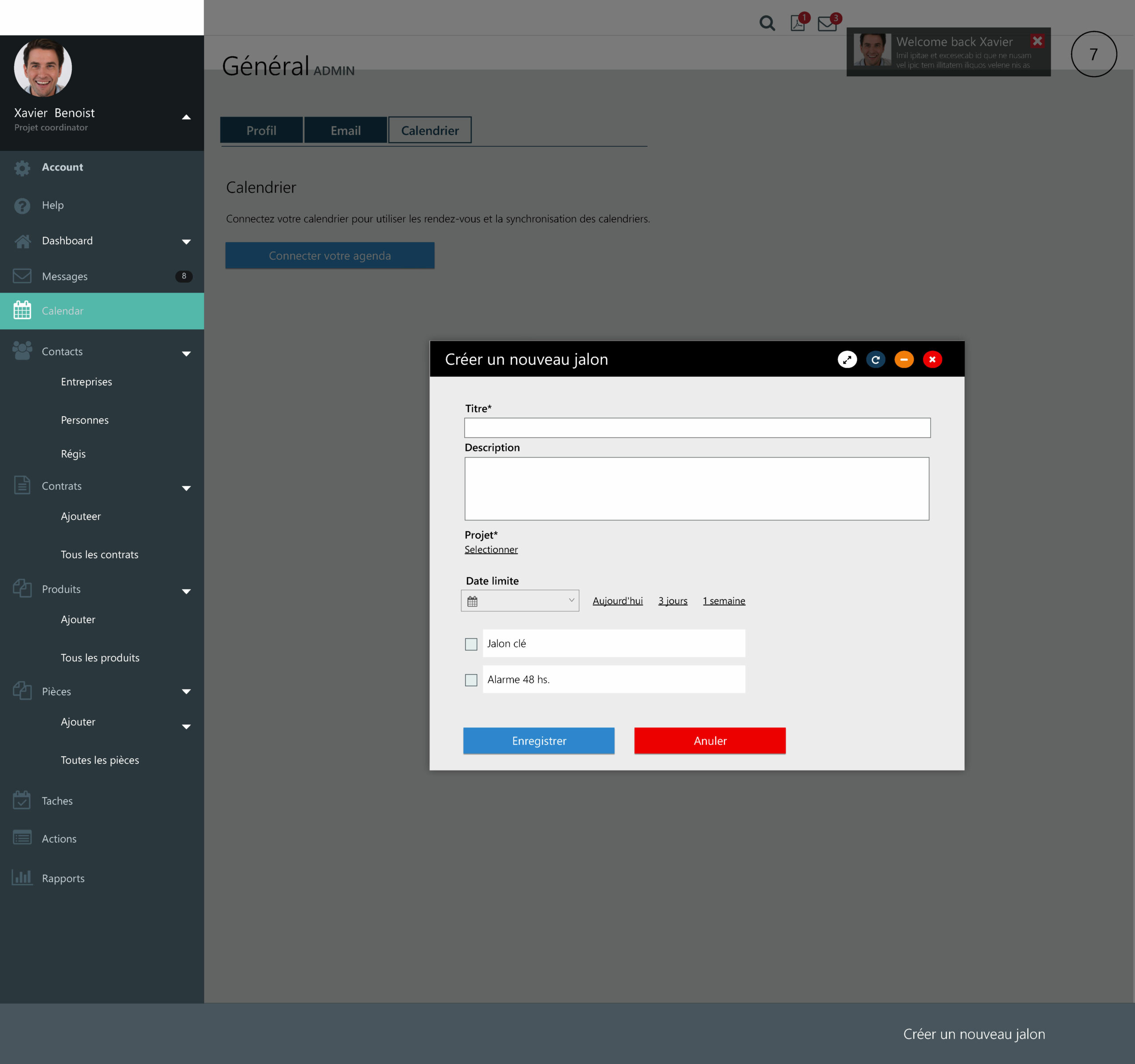
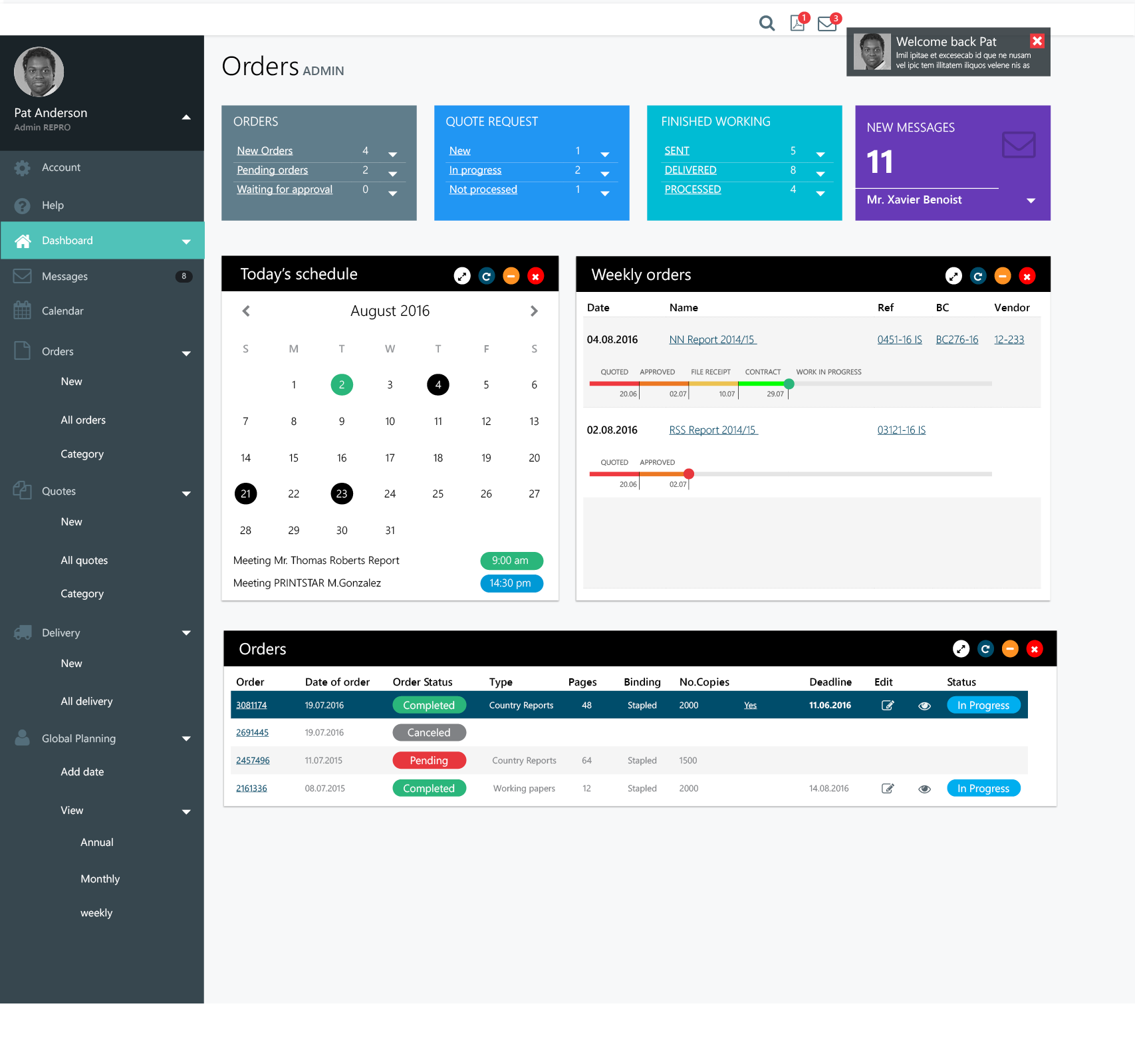
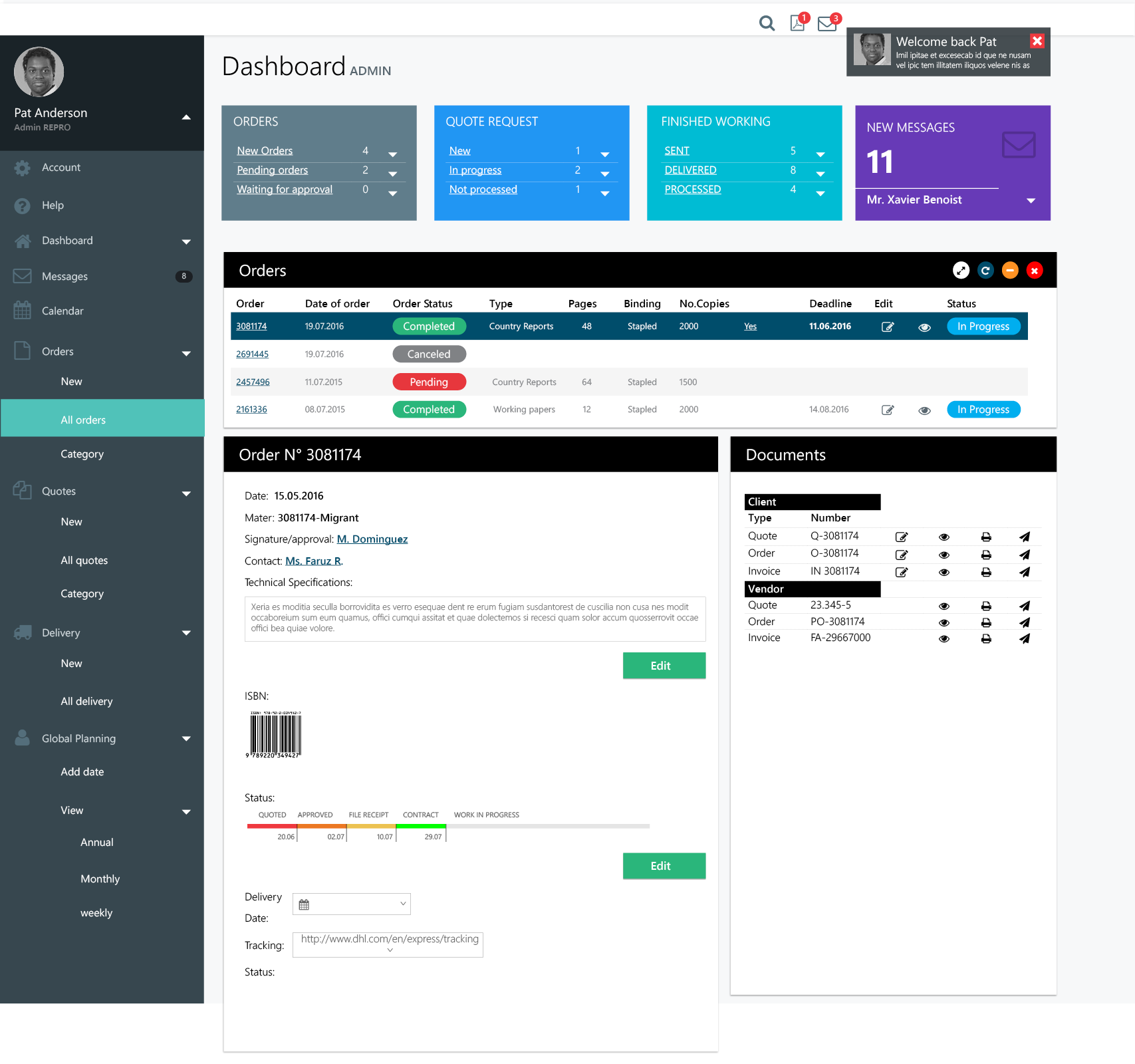
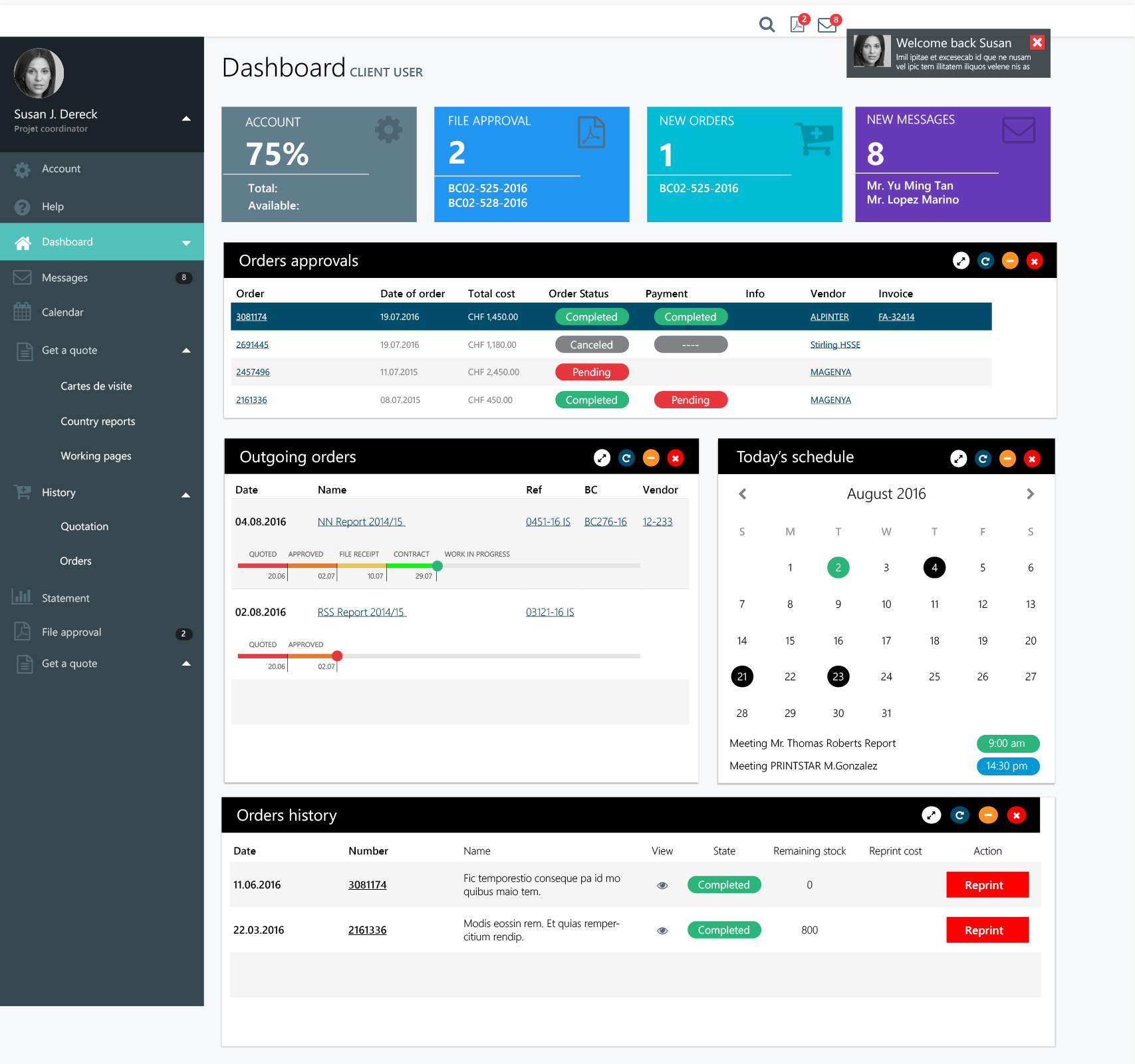
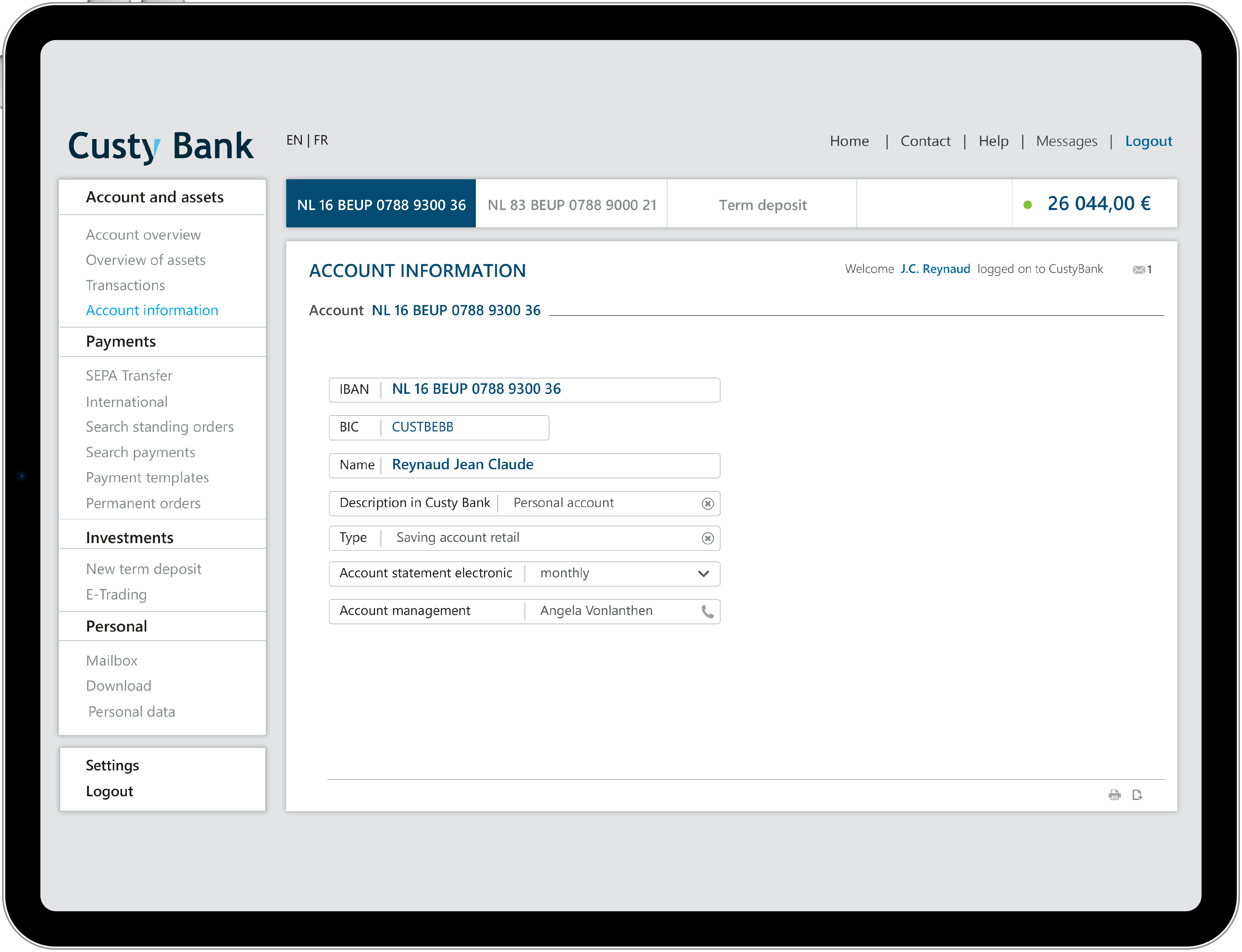
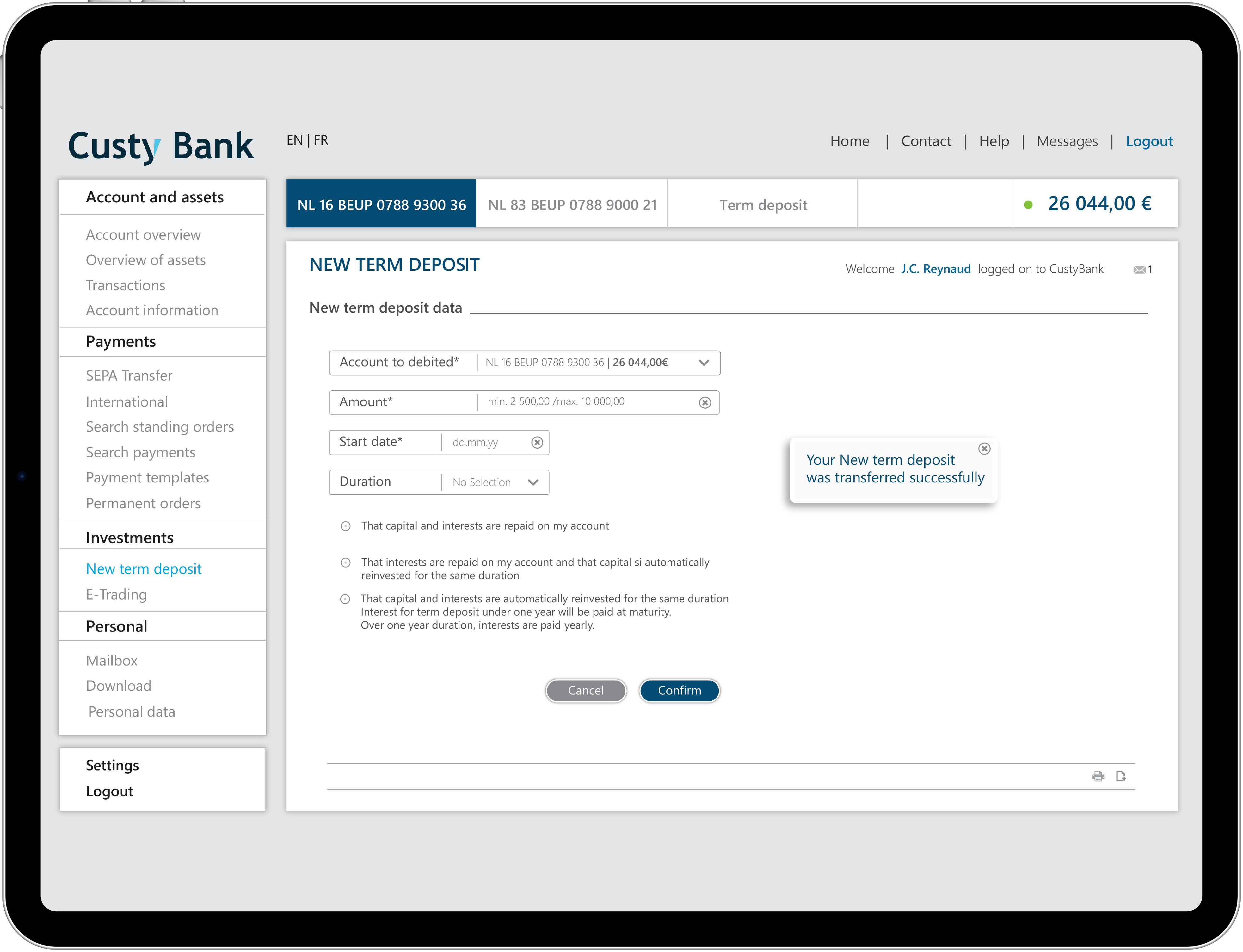
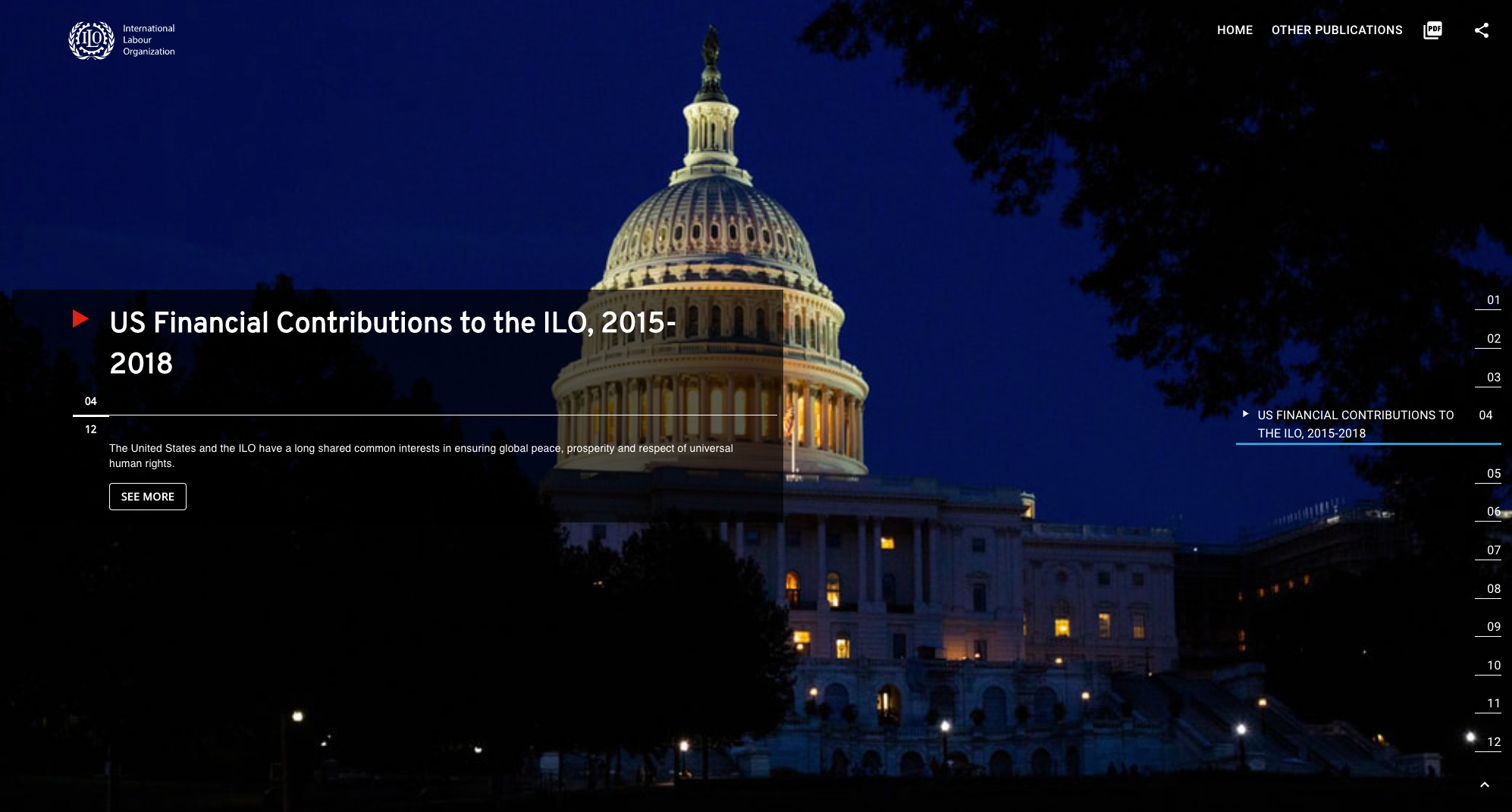
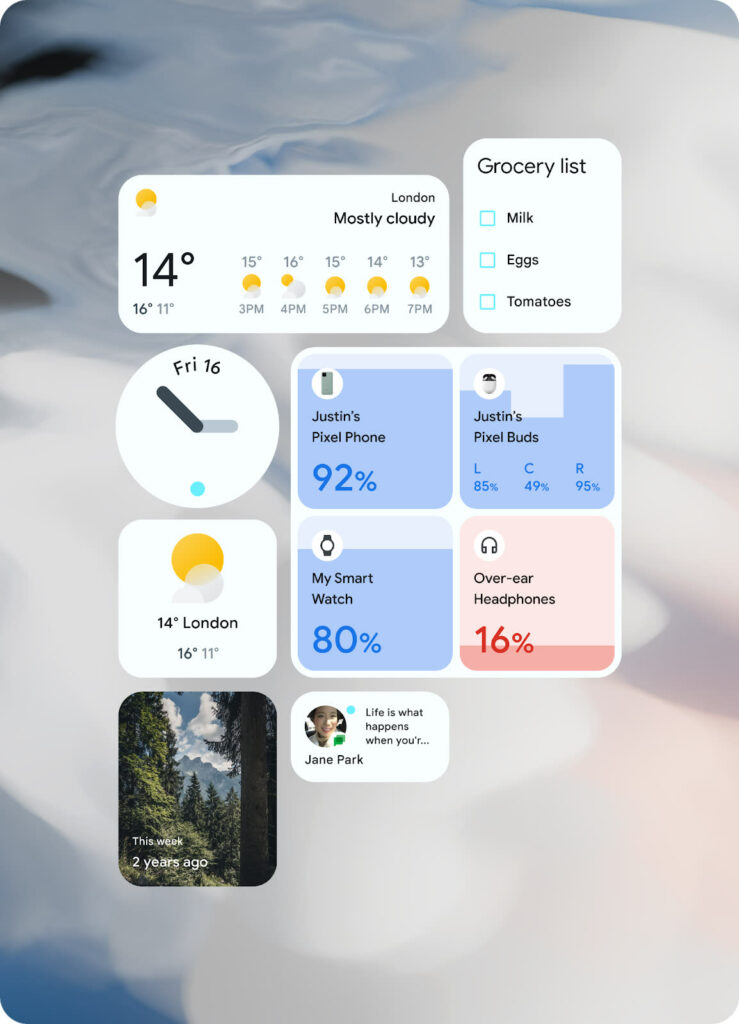
Solid colors: Flat design uses bright, contrasting colors to draw attention to important elements and create visual hierarchy. These solid colors also help simplify interfaces and reduce visual distraction.
Simple and legible typography: Typography in flat design tends to be clear and easy to read, with sans-serif fonts that facilitate reading on different devices and screen sizes.
Absence of textures and depth effects: Unlike skeuomorphism, flat design avoids the use of shadows, textures, and three-dimensional effects, opting instead for two-dimensional representations of interface elements.
Simplified icons and graphic elements: Flat design employs simplified and geometric icons and graphic elements to represent functions and features in a clear and concise manner.
Advantages of Flat Design:
Flat design offers several advantages in modern design:
Enhances readability and user experience: The simplicity of flat design makes it easier to navigate and understand interfaces, resulting in a better user experience.
Facilitates responsive design: Since flat design relies on simple geometric shapes and solid colors, it adapts easily to different devices and screen sizes, allowing for more efficient responsive design.
Improves performance: By eliminating unnecessary visual elements and textures, flat design can reduce file sizes and improve the performance of applications and websites.
Flat design has significantly influenced modern design and user experience by simplifying interfaces and promoting readability and efficiency. As the digital world continues to evolve, it’s important for designers to understand and apply the principles of flat design to create intuitive and visually appealing user experiences.